This project is a physiotherapy exercise app aimed to give athletes the flexibility and knowledge to create workouts.
My Role:
Research & Strategy
Wireframing
Usability Testing
Prototyping
Tools Used:
POP by Marvel
Adobe XD
Sketch
InVision
Tools Used:
POP by Marvel
Adobe XD
Sketch
InVision
Project Length:
2 weeks
Project Length:
2 weeks
Platform:
Android
& iOS

—
Problem Space
When seeing the physiotherpist for injuries, there is little empathy given to the patient and therefore standard routines are provided. Also, the rate at which the patient recovers is compromised due to difficult routines and lack of the required workout equipment.
This project proposes to provide more flexibility for phyisiotherapy patients to recover at their own pace and with the tools they have available.
—
User Research
Five interviews were conducted with patients to understand which part of the process of seeing a physiotherpist revealed the most consistent pain points. Some of the questions asked were:
- Describe the time when you first had to go see a doctor for the injury.
- What was your experience like doing the rehabilitation exercises?
- How do you approach your lifestyle now in fitness post-recovery?
—
Interview Insights
To synthesize the interview information, the behaviours, motivations and pain points were extracted. From then, I discovered certain patterns that was categorized into high level themes. The 3 main themes below were the insights needed to validate and adjust the problem space to focus on the inherent pain points.


EDUCATION
Injured athletes will not perform exercises that are too painful or complicated to do.
MENTALITY
"Setting smaller and more progressive goals helped me recover sooner."
EMPATHY
The physiotherapist has not experienced the injury firsthand, and therefore did not understand the cause of my problem.
—
Core Epic
CREATE A WORKOUT PLAN
At this stage, I anaylzed the frustrations that Jamie experienced and implemented the tasks that would solve her pain points.
—
Task Flow
Creating the task flow helped convert the core epic (hence the user stories) into functionalities that can be interactive on a screen.
—
Prototyping on Paper
I quickly sketched possible screen layouts and created an interactive prototype on POP by Marvel. My colleagues casually user tested the prototype to ensure that the flow is simple and logical.
—
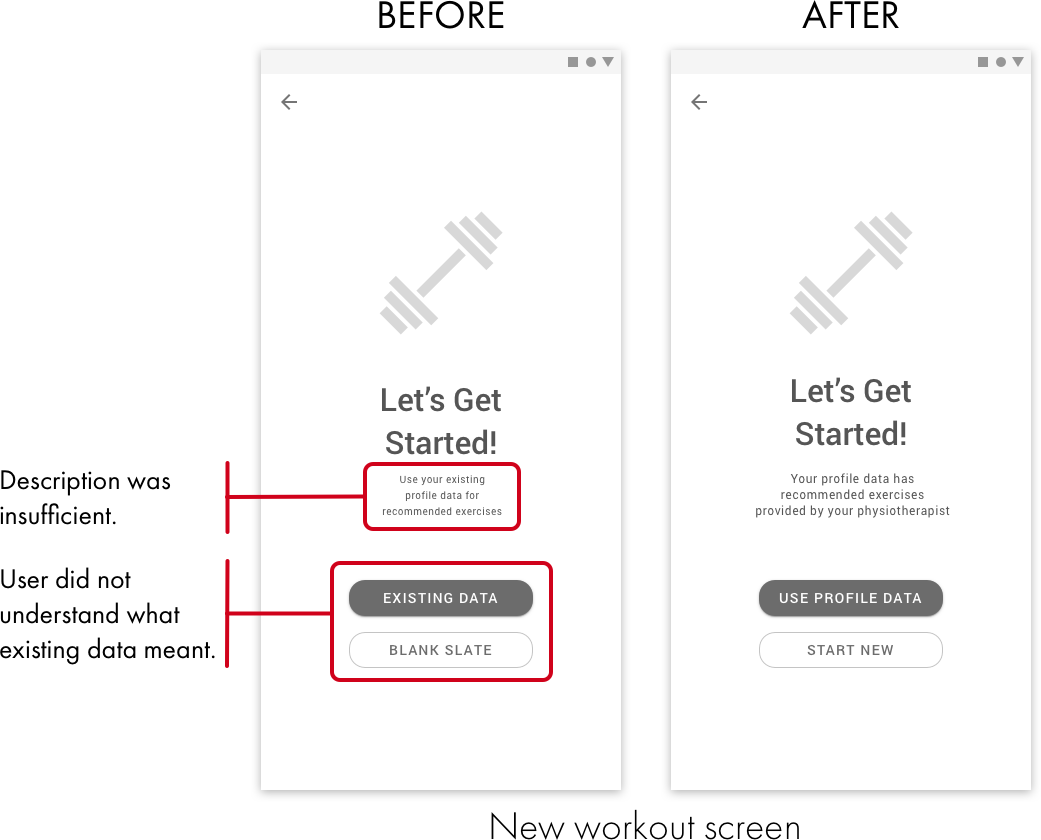
User Testing
To validate my design decisions, I conducted 5 user tests using InVision. Each participant was asked to think out loud and to communicate any confusion throughout the given tasks. Overall, the tests were successful with exception of the micro-copy.


—
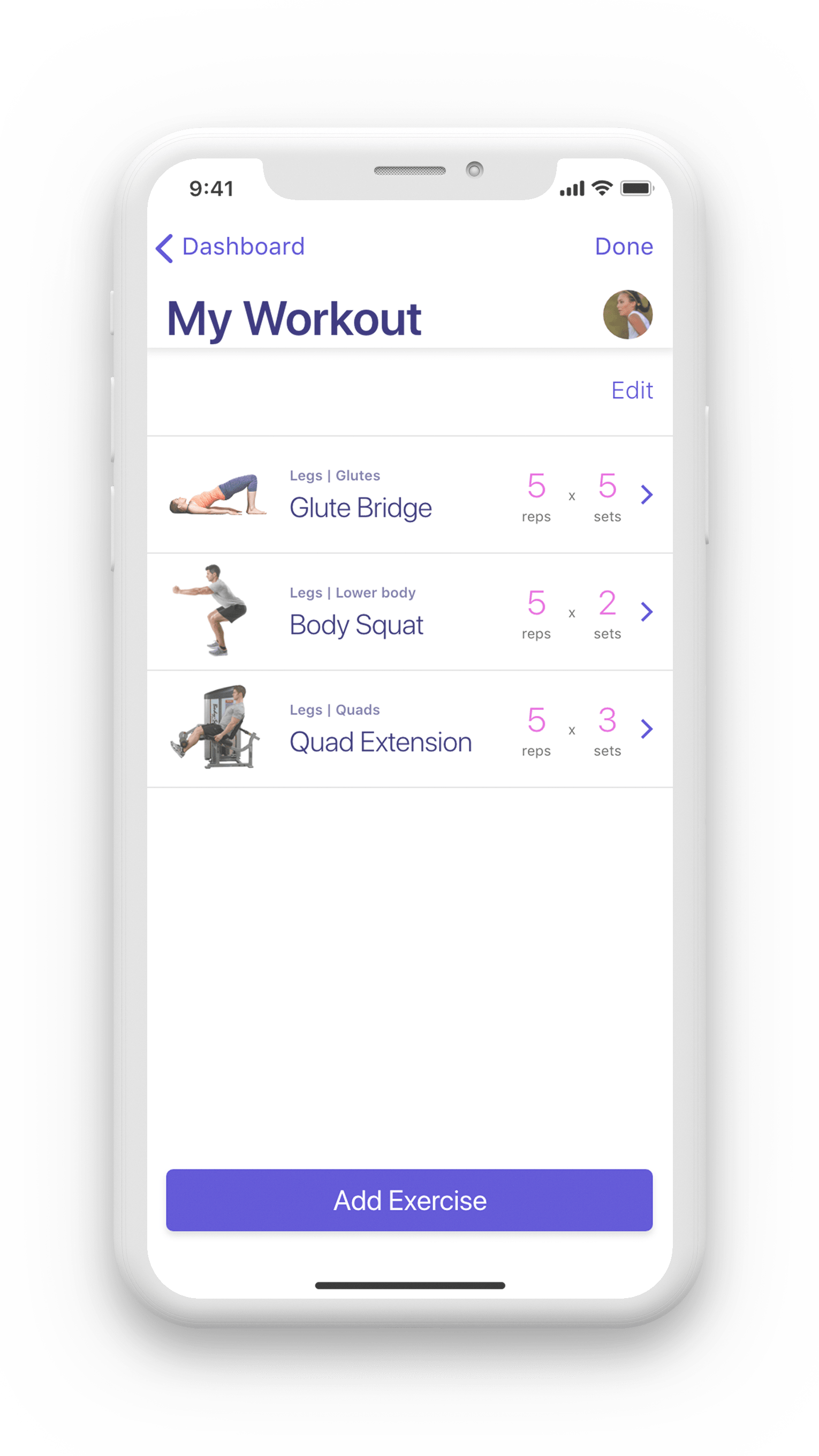
High-Fidelity Wireframes (iOS)
With the success of the low-fidelity usability tests, I wanted to test out an iOS prototype alternative. This gave me the opportunity the differences between the Material Design Guidelines and the Human Interface Guidelines that Apple enforces.



—
Prototyping
With the high-fidelity exploration, I decided to test out certain animations on Adobe XD.
—
Reflecting
Although the user testing for the low-fidelity prototype was relatively successful, I had no opportunity to test the high-fidelity alternative.
Also, the base functionality to solve Jamie's pain points is implemented, but the app will need more functionality to differ itself from a typical training app.
Selected Works

Community Building for SitesCore Feature

Evenu - Event Space FinderConcept App

Station Bank (Design Sprint)Concept App

IronClad (Preview)Logo & Branding

UCDBC (Preview)Logo & Branding

IRR (Preview)Logo & Branding

Strachan Community CentreArchitectural Design

Trinity Bellwoods Community CentreArchitectural Design

Laneway SuiteArchitectural Design


